The Dartmouth Green theme is modeled on the standard Dartmouth institutional websites. The theme is fully responsive, and has a sidebar on the right. There are two footer widget areas. The default Dartmouth Hall header image can be replaced by a custom image.
This theme also allows the embedding of iframes, such as Google docs, Google maps, Prezi presentations, etc.
Header Image
The default header image is of Dartmouth Hall. This can be changed to a custom image, with a recommended size of 1120 x 280 pixels, or a random selection of representative Dartmouth images, or no image at all.
Social Icon Menu
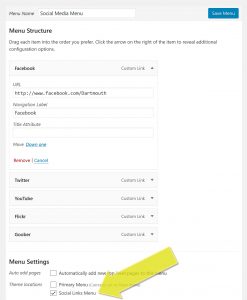
It is possible to set up a menu of social icons such as Facebook and Twitter at the top right of the header. To do so, create a new menu of custom links as shown at left. Be sure to check the "Social Links Menu" option at the bottom.

All standard links will be replaced by their icon on the website, or the symbol shown to the right if the link is unknown.
Footer Widget Areas
There are two footer widget areas that will appear on all pages.
Front Page Template
If a front page template is used for a page, then two front page widget areas will appear on that page. Typically this will be used when a static front page is used for the website.
Sidebar
The sidebar appears on the right. To remove the sidebar for a particular page, select the "full page width - no sidebar" page template.