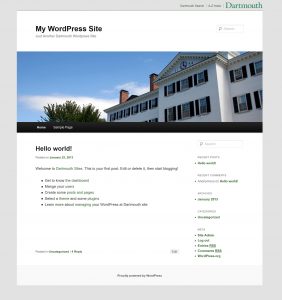
This was the default theme for the Dartmouth WordPress environment.
It is based on the WordPress standard Twenty Eleven theme with a Dartmouth touch.
Customizing the Dartmouth Theme
Background
You can specify whatever color background you like. You may also upload an image to be used as a background image.
Header
- Header image: By default, the Dartmouth theme comes with a Dartmouth Hall image. This can be replaced by a custom image (recommended size is 1000 x 288 pixels), or a random selection of representative Dartmouth images. Or, you may opt to have no header image at all.
- Display Text: You may display the title and tagline of your site, or you can choose to hide this text. You can choose the color of your header display text.
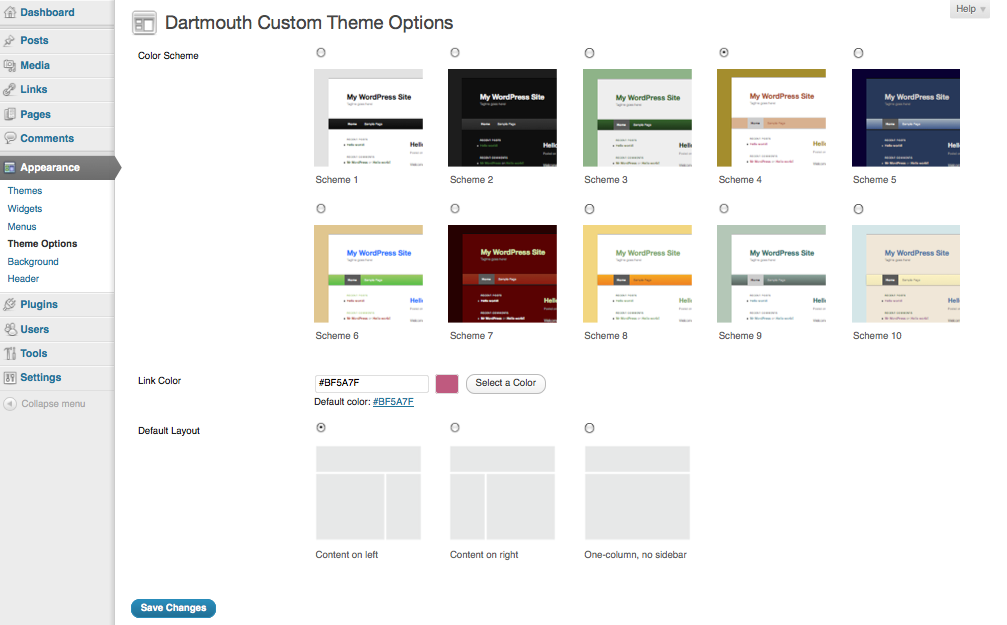
Theme Options
- Color Scheme: You may choose a base color palette for your site. This color scheme can further be customized with custom header and background colors (above) or link color (below).
- Link Color: Your color scheme comes with a certain link color by default, but you can choose whatever color you like for linked text on your site.
- Default Layout: You can choose whether to layout your site with left-side sidebar, a right-side sidebar, or no sidebars as well

Post Formats

The Dartmouth Custom theme also uses Post formats to style different types of content accordingly.
If you are new to WordPress, it is best to leave all your posts in the default "Standard" format; it will fit your needs well. However, if you would like to branch out:
Alongside the Standard Format (for traditional blog posts and longer articles) are six additional Formats; Aside, Link, Gallery, Status, Quote, and Image.
The Aside Format is for shorter posts of about 1 paragraph. Because they’re shorter and meant to be digested quickly the title of the Aside post is hidden on Index pages.
The Link Format looks a lot like the Aside post but if you’re using the Twenty Eleven Ephemera Widget to display a list of your recent Aside and Link posts (found in Appearance → Widgets) the title of your Link posts will point to the URL of the first link in your post instead of pointing back to the post on your blog.
The Gallery Format is meant for posts using the Gallery shortcode. Gallery posts will show a thumbnail from your galleries on Index pages.
The Status Format is for short personal updates. Each Status post will show the avatar of the post author alongside the content.
If you have a post that’s almost entirely a quote the Quote Format will make those quotes stand out.
The Image Format is meant for posting one image and one image only. Here the post meta, seen below your post, is presented more like a caption for the post.
Post formats documentation from the Twenty Eleven theme documentation, on which Dartmouth Custom is based.