A WordPress theme provides the look and feel for your site as a template. By default, your site will be set up with a Dartmouth-branded theme. You can customize the Dartmouth theme, or select a different one. Many themes allow you to change the header image and background color, and other customizations as well. The level of customization available varies from theme to theme. Available themes are listed here, and you can peruse our showcase.
Choosing a Theme

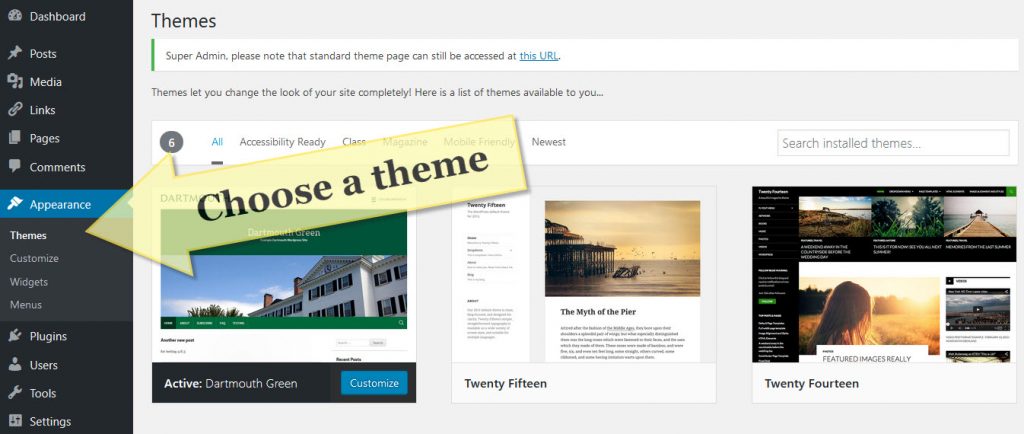
To activate a theme, go to Appearance > Themes and click "Activate" next to the desired theme. You can change your theme as often as you like.
Customizing the Dartmouth Green Theme

Header
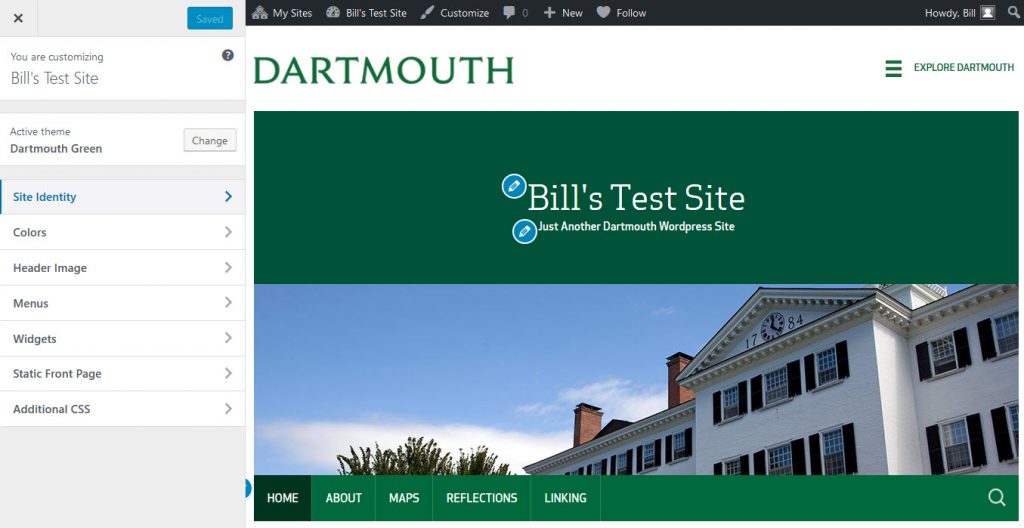
- Header image: By default, the Dartmouth theme comes with several pre-loaded images available for your header. You may select one of these images to appear on all pages, set the header to display one at random, or upload your own image to be used as a header. Or, you may opt to have no header image at all.
- Display Text: You may display the title and tagline of your site, or you can choose to hide this text. You can choose the color of your header display text.
Using Other Themes
The "Dartmouth Green" theme was built in-house and branded with a Dartmouth look and feel. We offer additional themes for you to use as well. However, as these are third-party products, we can offer only limited help with their use or the ability to fix any bugs you might encounter while using them. However, if you do find a bug with any of the themes offered on Dartmouth WordPress, please let us know so we can correct the issue and and alert our community.
Widgets
Many themes also support Widgets -- little chunks of content that can be dragged into regions on your page template. These regions are often called "sidebars," but then do not have to be located on the side. Some common widgets include page listings for navigation, category listing, freeform text, recent comments and a calendar of posts. Some plugins come with their own widgets as well; so if you activate certain plugins, you may notice additional widgets.
Widgets can be found under Appearance > Widgets. To add a widget to a region (or sidebar), simply drag it over. Some widgets have additional options to customize.

Widget locations are dependent on theme settings. Therefore, if you change themes, your widgets will likely lose their locations and will need to be rearranged.