Author: Bay ByrneSim
Omeka is an exhibition-based publishing tool that presumes that your data or writing will be in discrete chunks, and will be a combination of text and items. My goal was to publish Michelle and Deborah’s essay in Omeka to see what the tool could do for us that would be different than publishing as HTML or on paper — and here’s the Omeka exhibition.
Before you read further — there are two varieties of Omeka. Omeka.org is for those who can code and have server space; Omeka.net is for those who cannot code and do not have server space. As part of our low-budget plan, I went for the basic Omeka.net service: “Try the free Basic plan with 500 MB of storage, 1 site, 14 plugins, and 5 themes.” Only five themes?! We’re back to Michelle’s post on “Thinking with Themes.” Of course, none of the themes look at all like our WordPress theme, so I went for the simplest theme (Berlin).
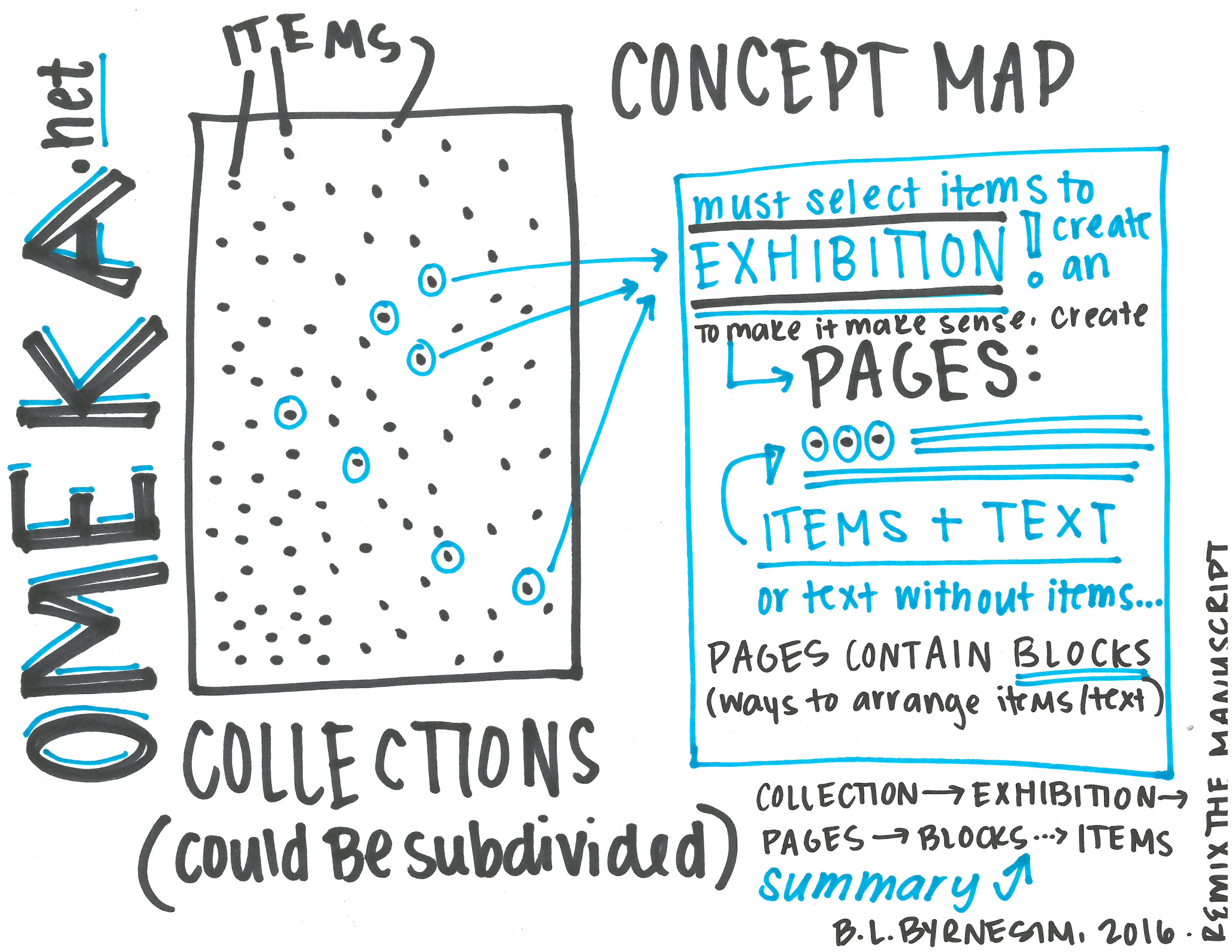
Omeka’s structure did not make sense to me until I was uploading and organizing items — not what you want if you’re investing time and infrastructure into using a tool. This diagram describes how the pieces of Omeka work together, and what the various terms mean. This seems technical, but it’s important to understand the underlying functionality of the tool, because that dictates how it can be and when it should be used.
For those of us that are more linear:
- Upload items
- Each item must belong to a collection
- Create an exhibition
- Create pages for the exhibition
- Each page contains blocks
- You can select from three types of block:
- File with Text
- Gallery
- Text
Use Omeka if you have a clear sense of how you want a reader to interact with your data or writing — and you have some type of structure that translates well to a chunked, if not linear, approach. The forthcoming Drupal for Humanists publication writes that you should only use Omeka “if you can meaningfully organize the data into exhibit-like collections.” I thought the photo-essay would be an “exhibit-like” collection of images and text, but I realized after creating our Omeka site that the essay isn’t exhibit-like. For the essay, Michelle and Deborah’s voices alternated and each spoke to several images and occasionally across several themes. I had to decide where to cut their text, and which images to display alongside the text. New divisions appeared.
I felt like I had fractured the text by forcing readers to click through disjointed pages. The HTML version is linear, but provides a sense of continuity across the single page, from the discovery to the experimentation to the final treatment. Omeka treats each of these as separate instances and requires a heading or title for each section. I suppose I could have created one long page, adding different “blocks” to represent the different parts of the essay. The whole system is designed from components, whether blocks, exhibitions, or collections.
The Omeka site helped me clarify my expectations for digital publishing. I want a rich, highly visual experience that allows users to come into close “contact” with digital artifacts. The images in the photo-essay contain specific jargon (e.g. tackets) that needs to be contextualized by the text. As a non-medievalist I found the images challenging without text. Why is this image of a decomposing leather binding interesting? In Omeka, there are too many small images. Clicking on the embedded image takes you to the Dublin Core metadata page, and then finally to a large image. It’s not a lush or visual platform. It caters to those who are investing in reading through sections of text, and clicking to find images. But I’m an art historian and a millennial, and I want beautiful graphics!
Omeka also offers limited capabilities to organize material, especially on pages, where you can only choose from a few layouts, therefore limiting the way users can access and interact with the materials or items you provide. But it enables browsing at the collections level, which could foster collection-level discoveries. Here, I’m thinking of Fred Wilson, and how his engagement with entire collections drives his exhibitions.
Overall, Omeka is self-explanatory, with a few quirks. If you can, attend a webinar or watch some tutorial videos on Omeka. There are some interesting and helpful plugins (COinS, Shared Shelf) . If you have a large collection of images in Shared Shelf, Omeka would be an easy way to make them more publicly available. Some plugins’ functions — thinking of you, Simple Pages — seemed like they shouldn’t be plugins. Does anyone make a website without an “About” page now? Why do I have to add a plugin to create a page that’s not in an exhibition?
The takeaway? Listen to Drupal for Humanists: only use Omeka for exhibitions.